继续
上一篇我们在k8s中搭建了Jenkins环境,接下来我们分别在Jenkins和Gitee中完善配置
- Gitee 引导配置:https://gitee.com/help/articles/4193
Jenkins
一、安装Gitee插件
这里已经安装好了,具体步骤可参考:https://gitee.com/help/articles/4193#article-header3
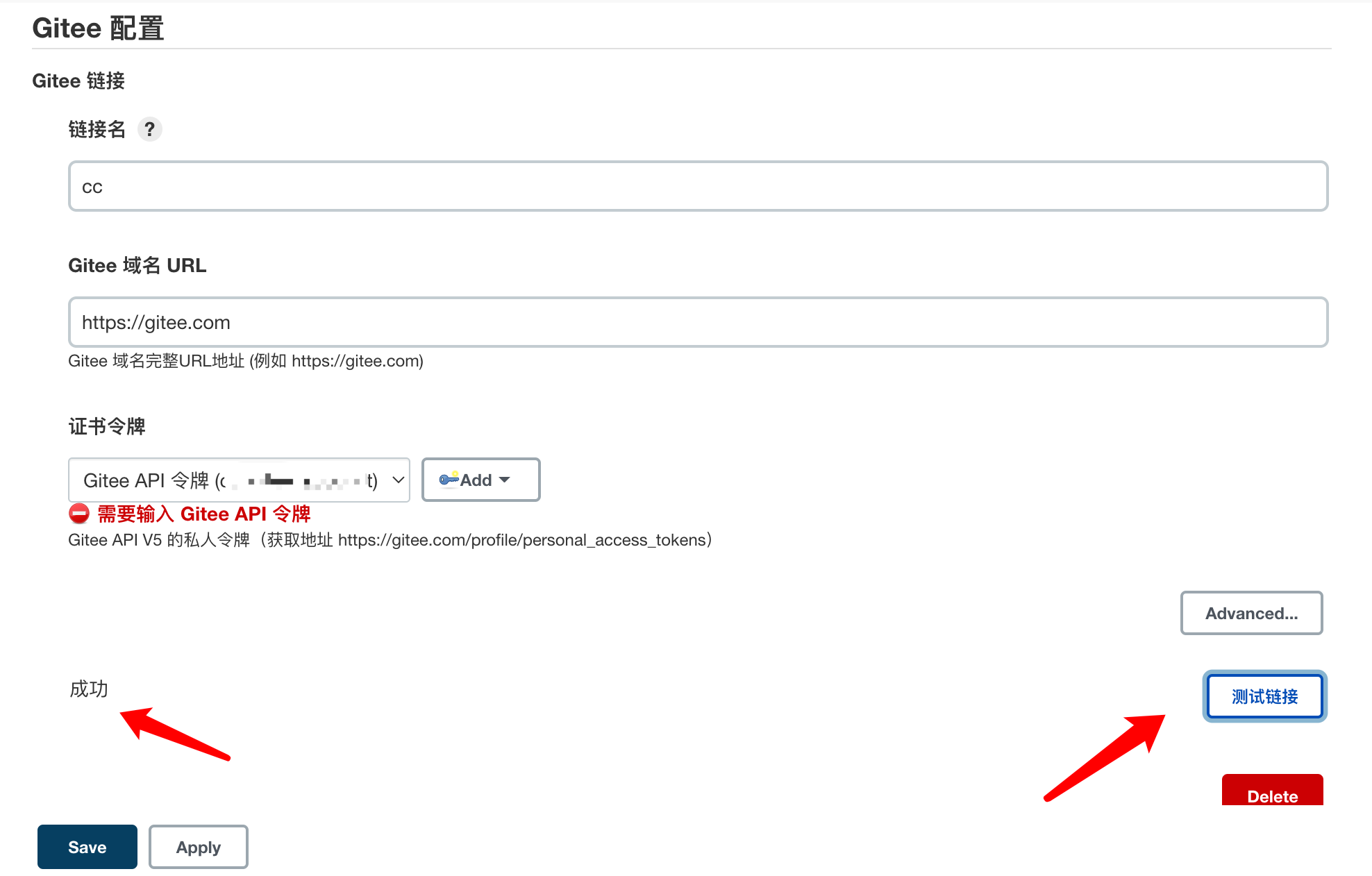
接下来,需要配置插件:https://gitee.com/help/articles/4193#article-header4
这里出现成功即可
二、创建构建任务
这里我们期望push到develop分支时,能触发后端自动打包部署。
1)、在Jenkins首页左上角,点击"New Item",输入名称
2)、这里我们选择"Freestyle project"
3)、"General"部分"Gitee 链接"默认配置好了
4)、"Source Code Management" 配置源码管理:仓库地址、用户登录凭证
仓库地址可以在仓库的“克隆”中找到 :如https://gitee.com/xx/xx.git
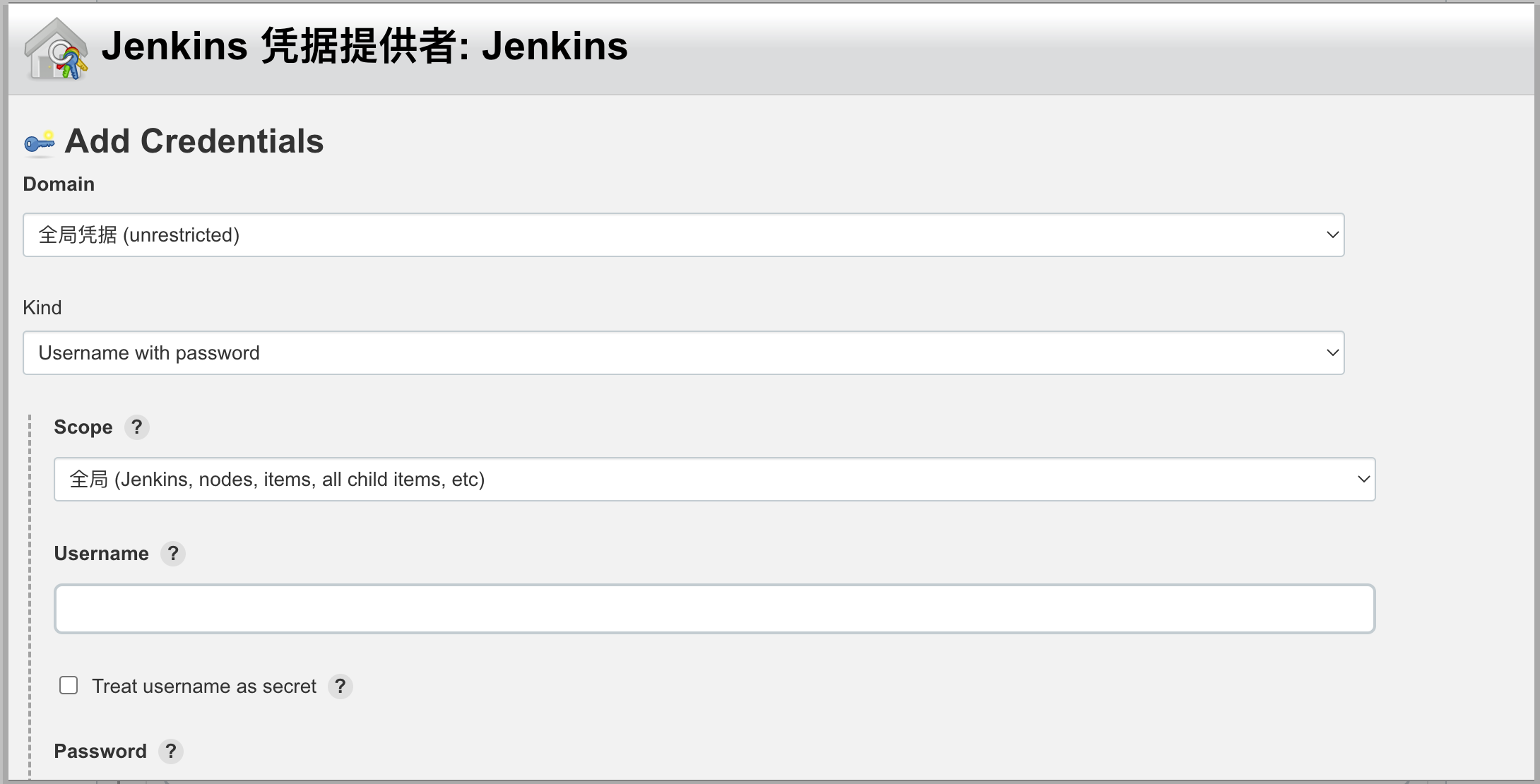
在"Credentials"处点击"Add"配置Gitee账号用户名/密码
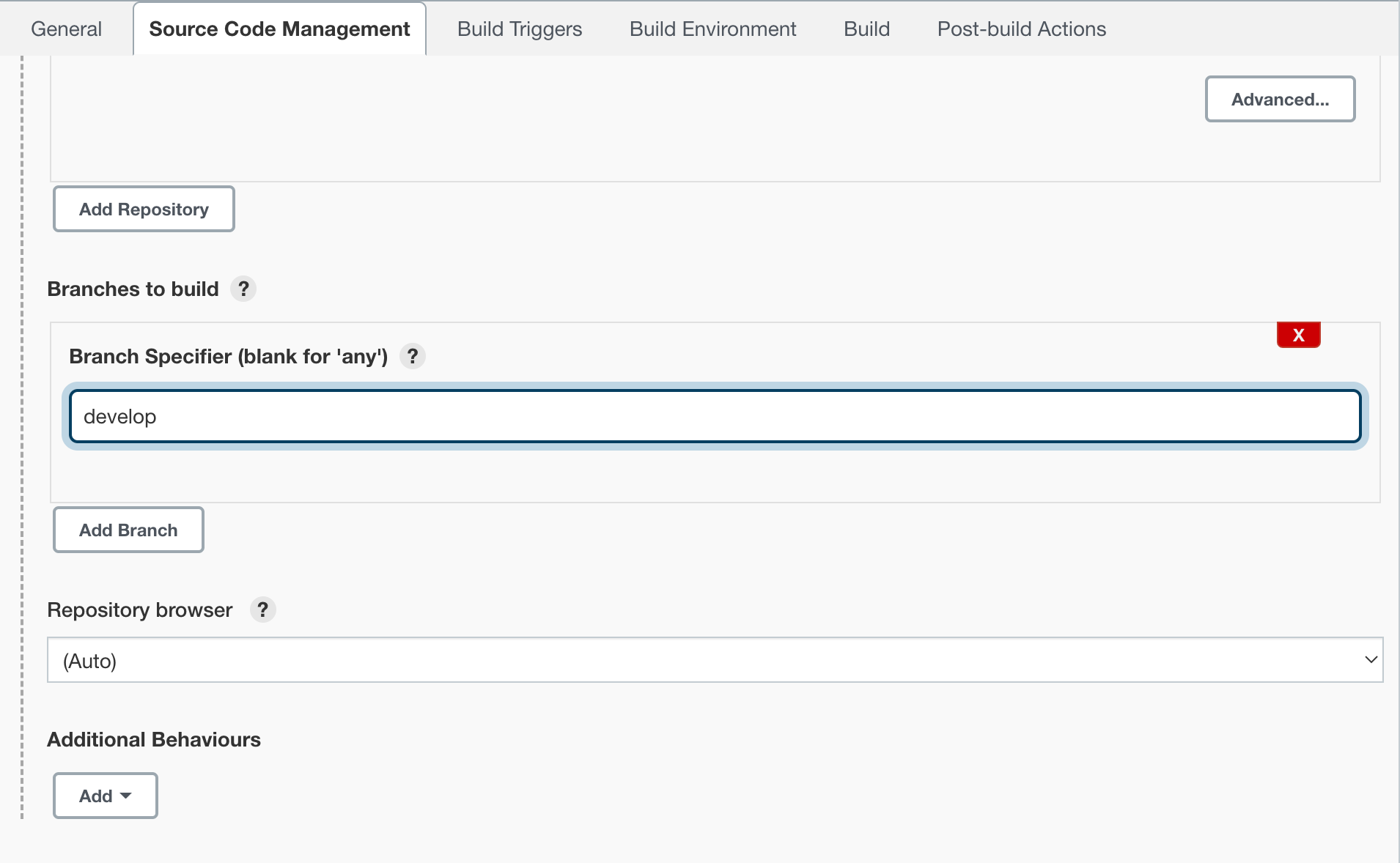
5)、配置需要打包的分支,这里我们填写develop
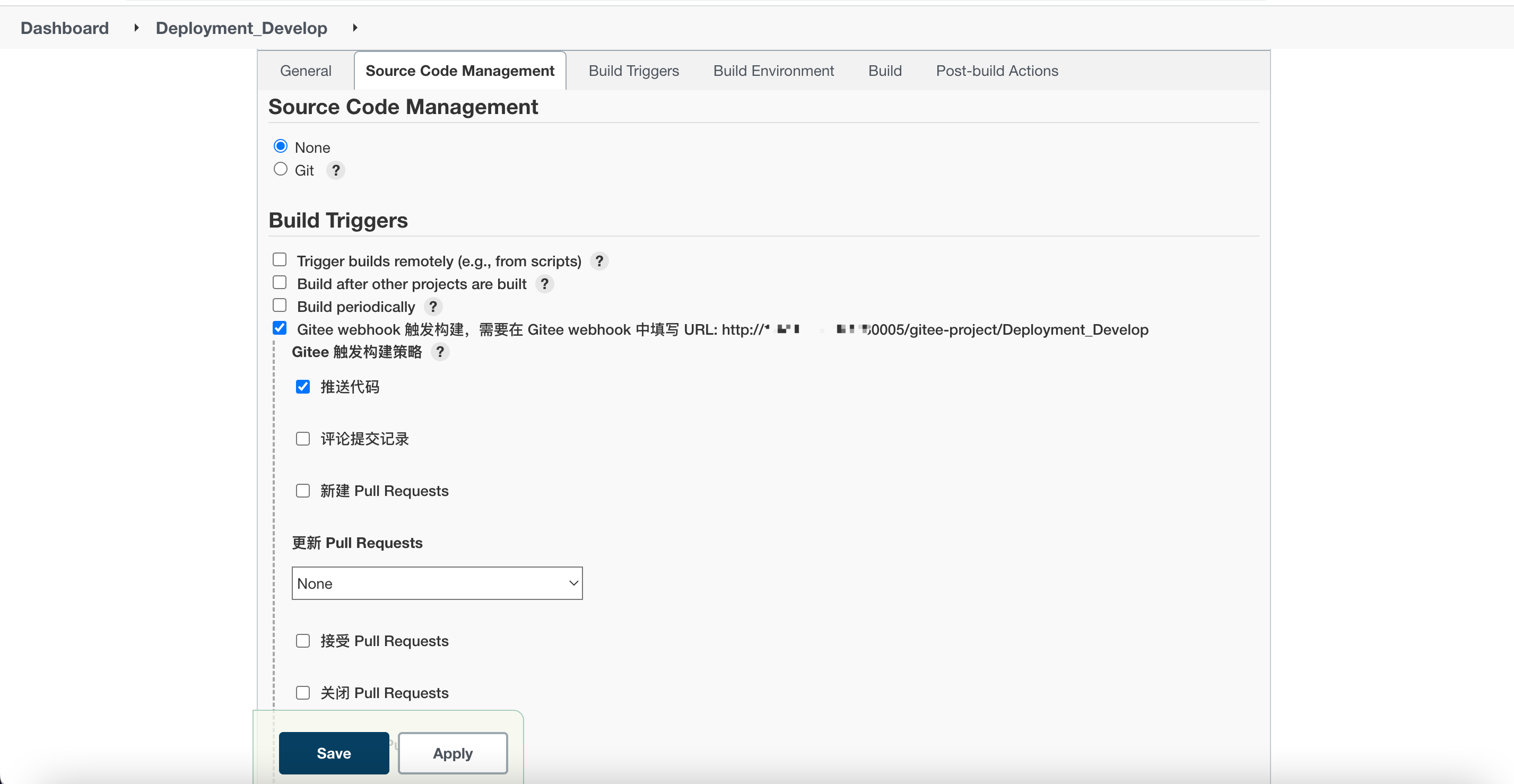
6)、配置"Build Triggers",即在什么情况可触发打包部署。
- 这里我们勾选"Gitee webhook 触发构建.."
- 展开后,继续勾选"推送代码"
- 这里记录下"需要在 Gitee webhook 中填写 URL:...",这里需要配置公网可访问的ip或域名

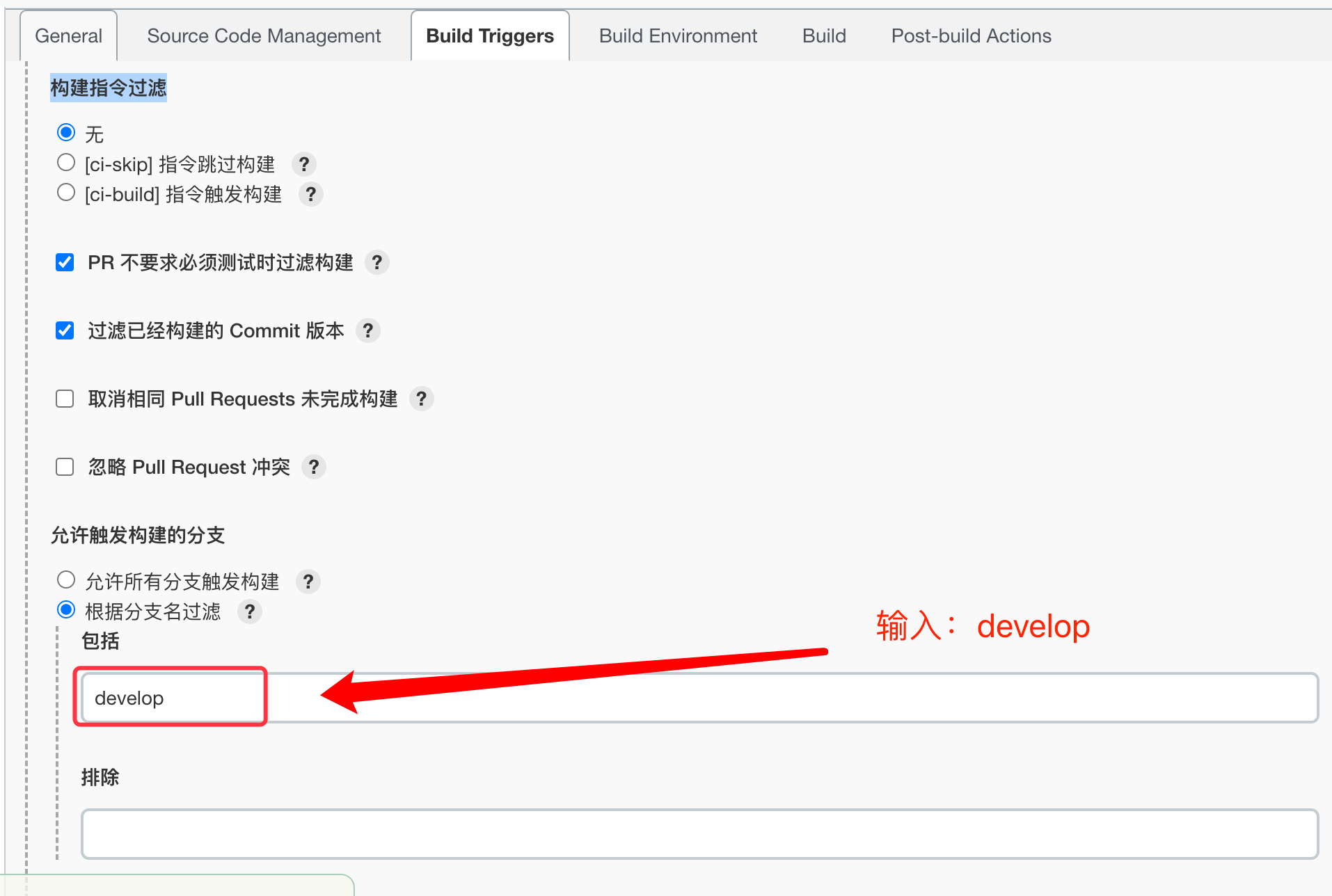
7)、接下来配置"构建指令过滤":这里我们只允许develop才能触发
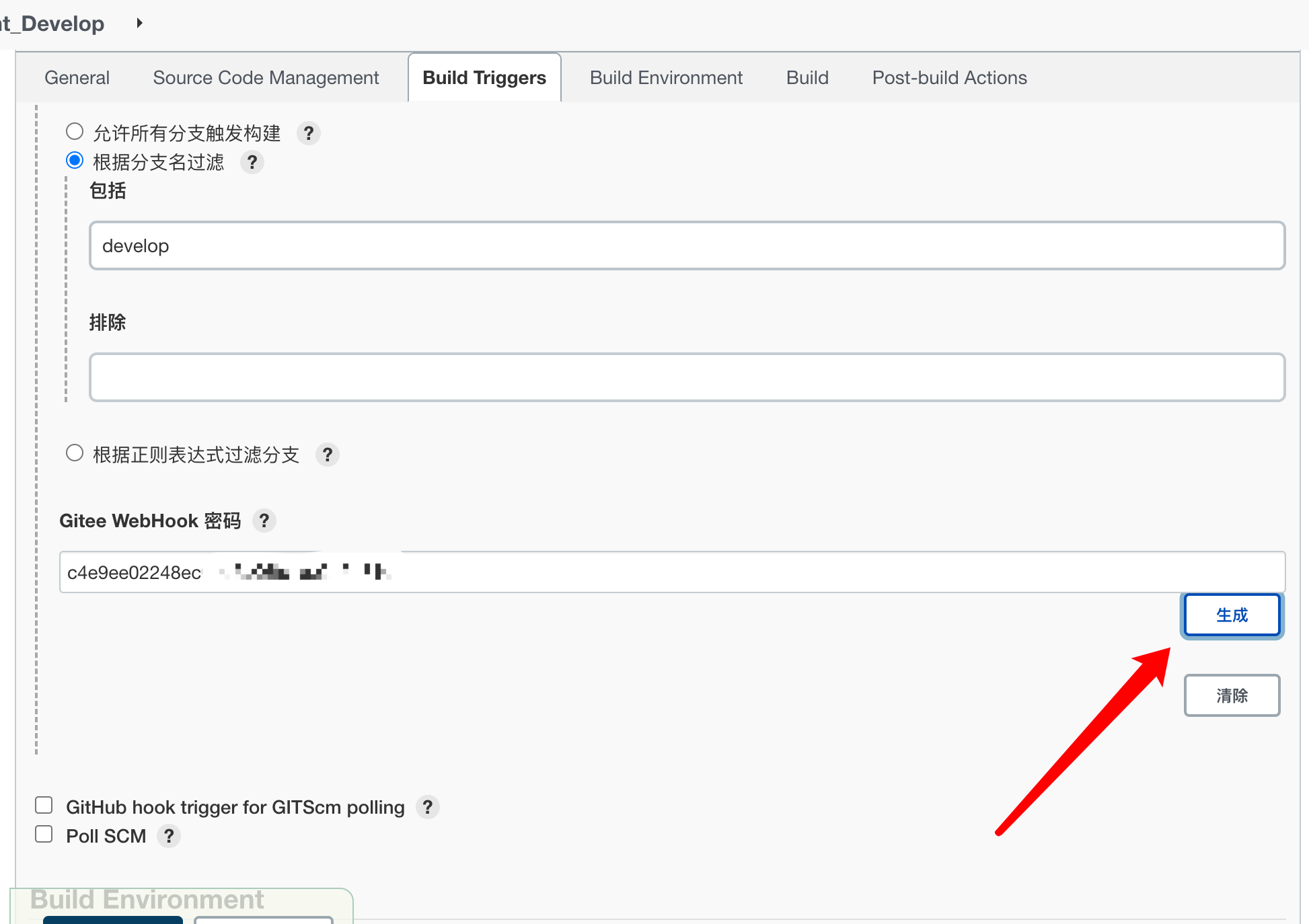
8)、生产一个固定的密码,用于Webhook请求鉴权
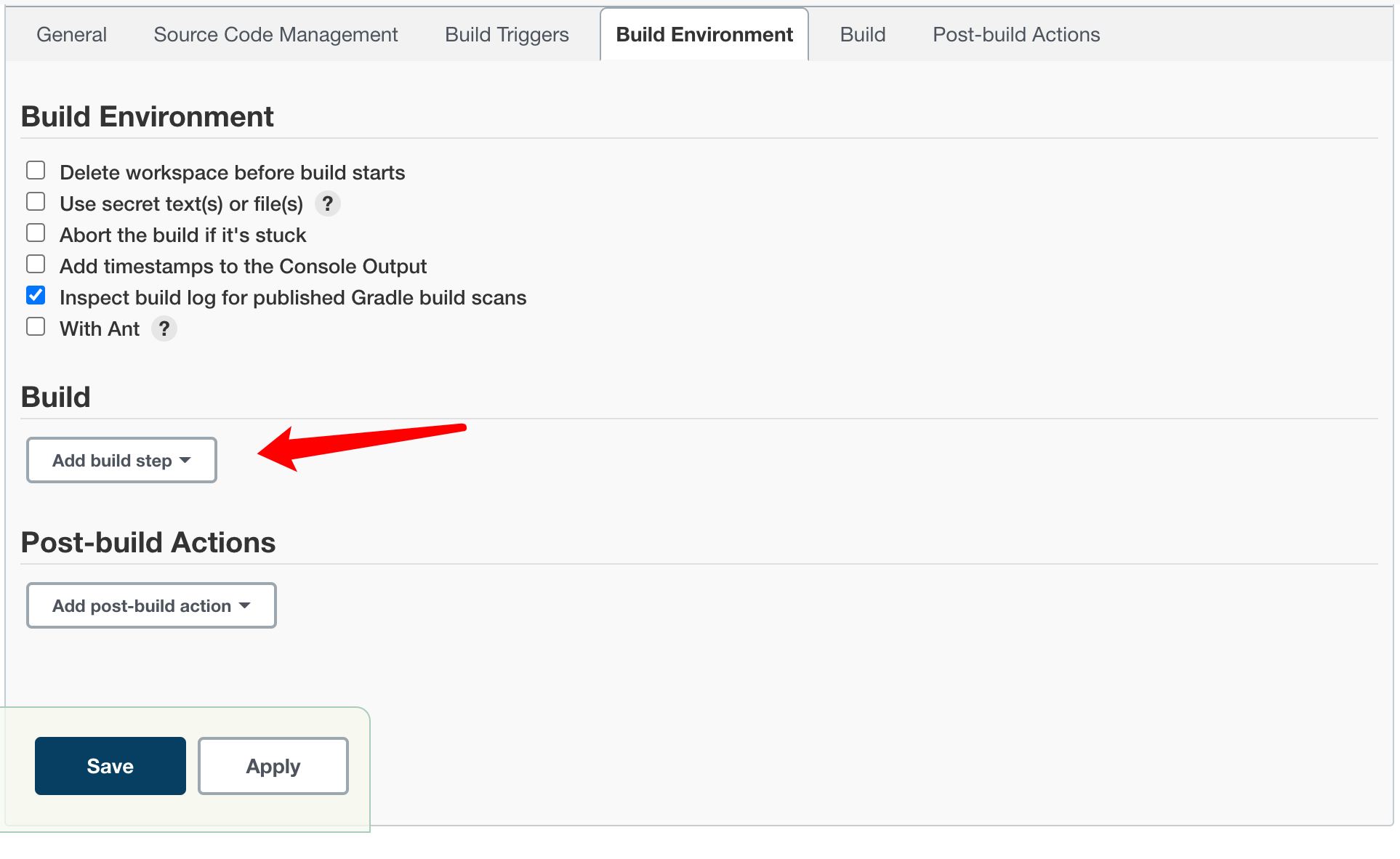
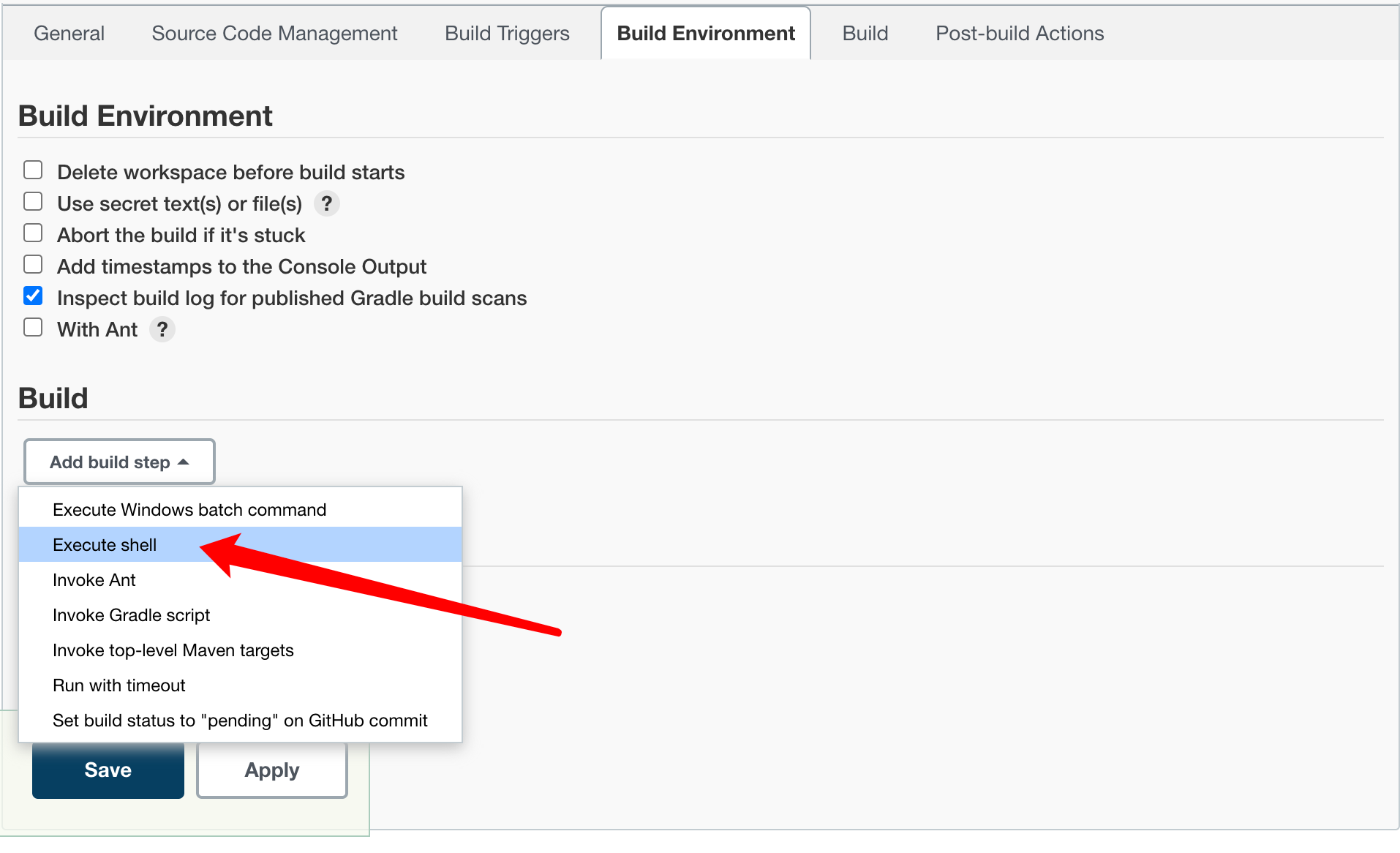
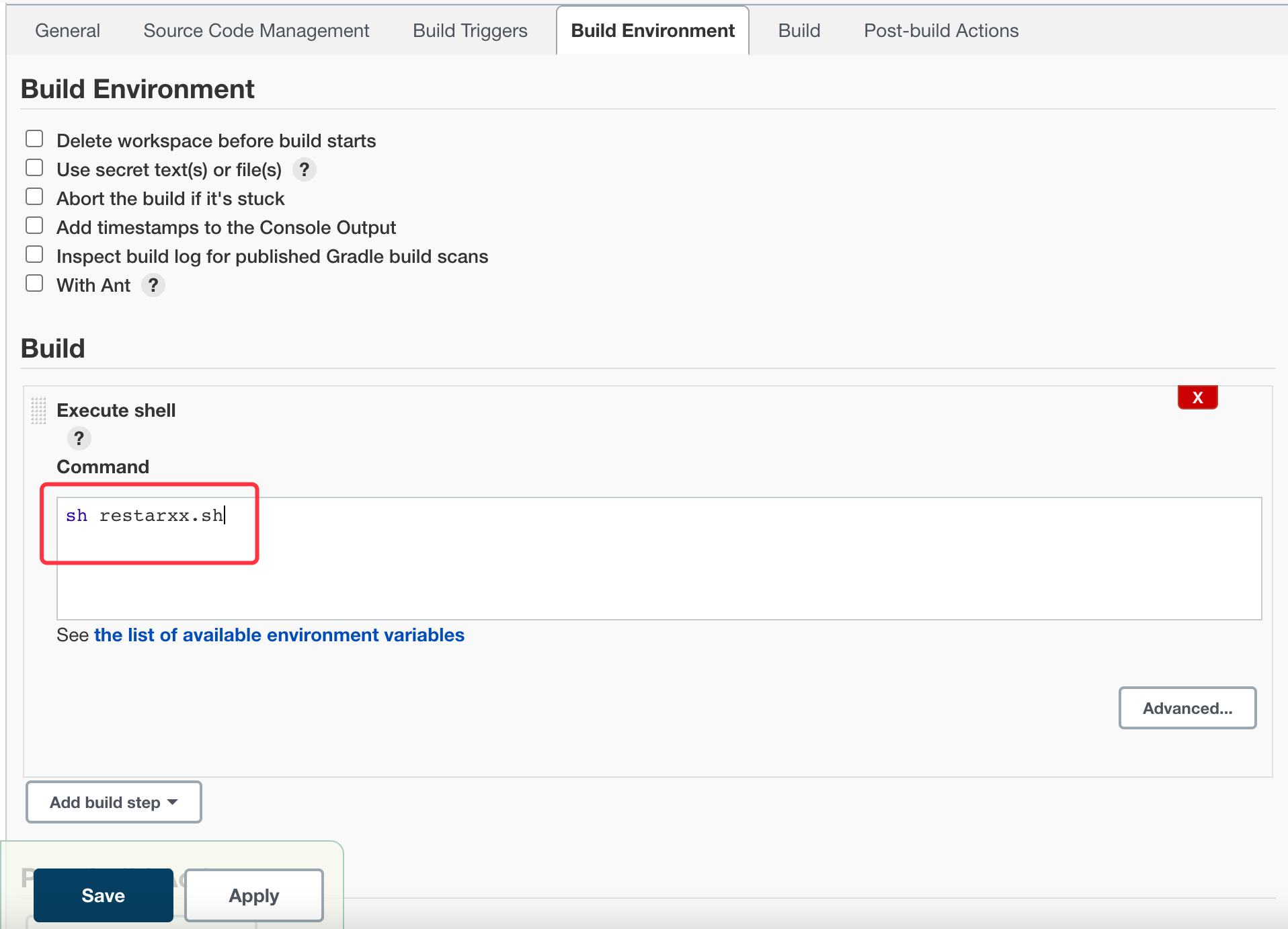
9)、"Build Environment"配置收Webhook时执行的操作,这里我们选择执行脚本
- 点击"Add build step"
- 选择"Execnte shell"
运行脚本"sh restarxx.sh"
- 这里的 restarxx.sh 在仓库的根目录中
- 该脚本执行:打包jar、build docker image 、重启container



9)、点击"save"进行保存
Gitee
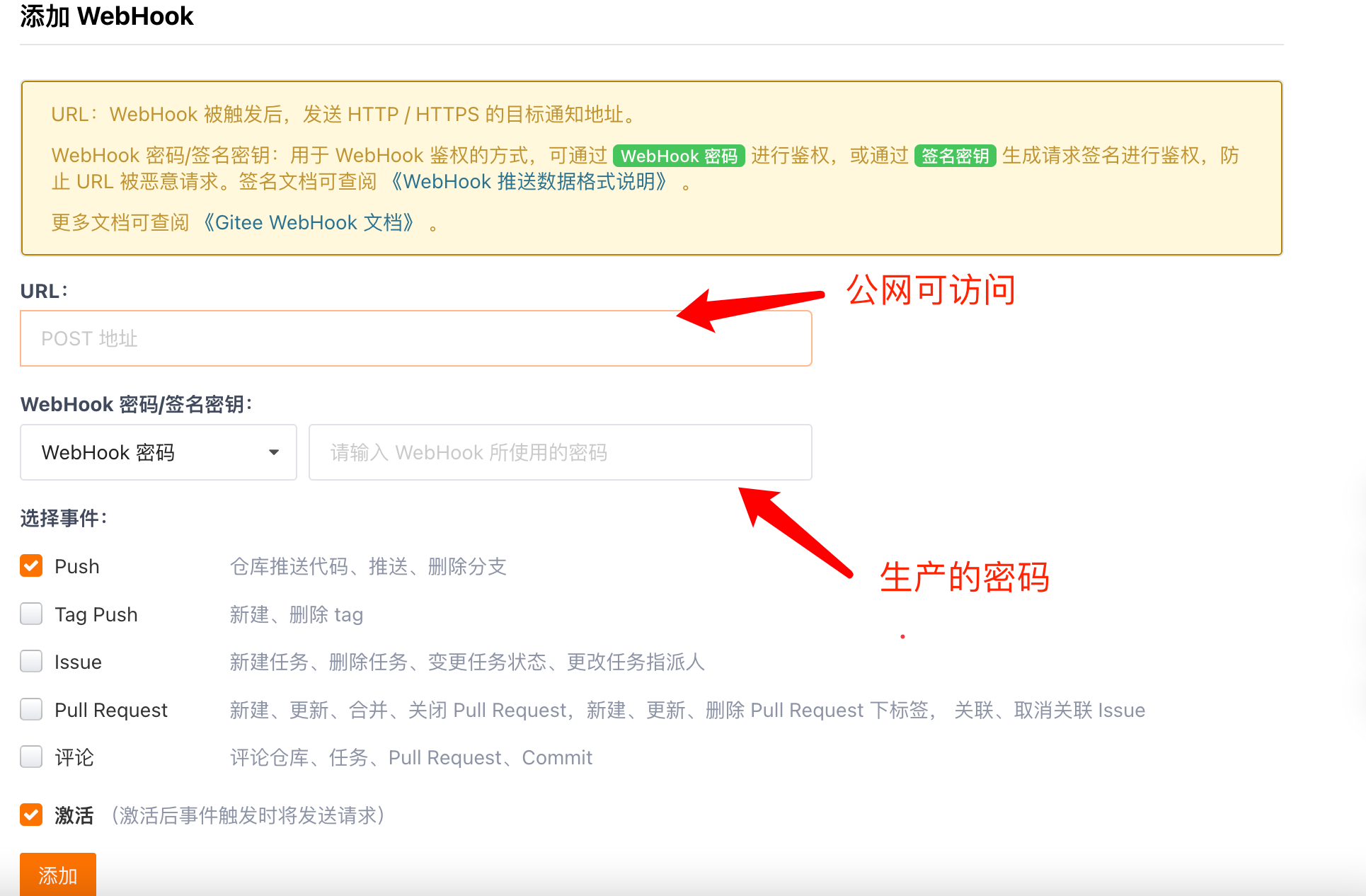
1)、进入到仓库配置,新增Webhook
- Url:参考
Jenkins步骤6给出的URL,这里需要转换公网可访问的ip+port - WebHook 密码/签名密钥:参考
Jenkins步骤8生成的密码


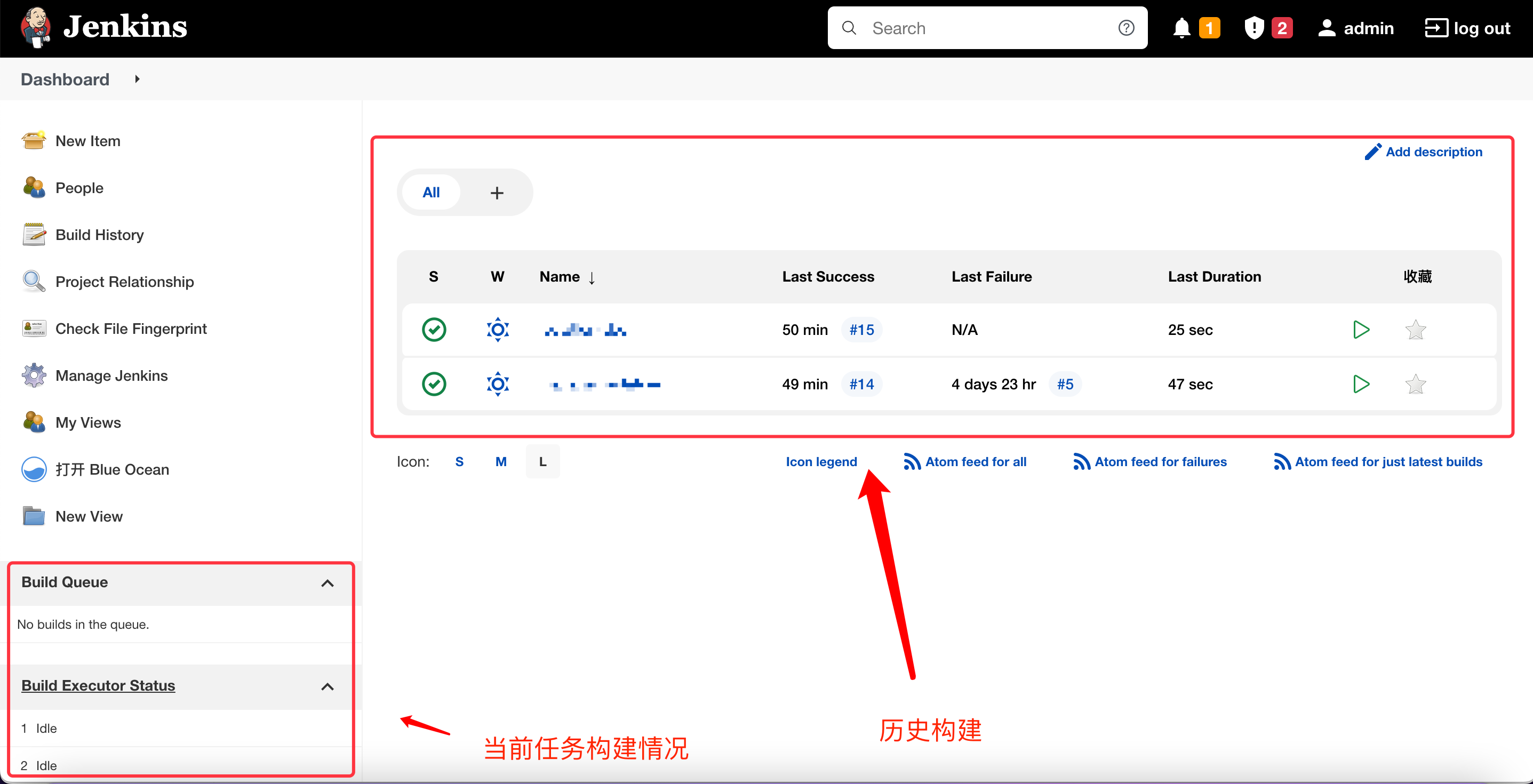
2)、验证
- Webhook配置好后可进行"测试",提示返回200即可
- push 到
develop分支 - 在Jenkins中可看到构建情况



评论 (0)